デザインを制作する上で、配色はデザイン全体のイメージに影響する大切な要素になります。
みなさんは、
「デザインを作るときに、どんな色を使えばいいのかな?」
「なんだかデザインがまとまらない…」
「プロっぽく見せたいのに色選びが難しい…」
と迷ったことはありませんか?
デザインでは、文字を読みやすくしたり、全体のイメージを決めたりするうえで、色選びがとても大切です。
たとえば、真っ赤な背景に黄色い文字を使うと、かなり目立つかもしれませんが、人によっては文字が読みにくかったり、「ちょっと派手すぎる」と感じるかもしれません。
どんな色の組み合わせが最適解かを、基本からきちんと学ぶことで、デザインがグッとわかりやすく、魅力的になります。
この記事では、「配色って難しそう……」と思っている方に色の基礎知識や具体的なテクニックを紹介していきます。
・デザインが上達する配色のテクニック
・プロが実践している配色のルール
・色を構成する基礎知識
・やってはいけないNGな配色
WEBデザイナーやグラフィックデザイナーだけでなく、ノンデザイナーの方にもに役立つ情報をご紹介します。
この記事は、現役デザイナーのaki(@aki_0415a)が書いています。
デザイナー歴13年でWEBとグラフィックを中心に手掛けています!
配色の基本を理解しよう

配色を考える時にまず覚えておきたいのが、色が持つ「3つの要素」です。
3つの要素とは、
- ・色相
- ・明度
- ・彩度
になります。
それぞれ重要な役割があり、デザインの印象を大きく左右します。
まずは、この3つの要素を詳しく紹介していきます。
色相(Hue)
色相とは赤・青・黄など、色そのものの違いになります。
色相は色の違いになるのでデザインに特に大きく影響を与えます。

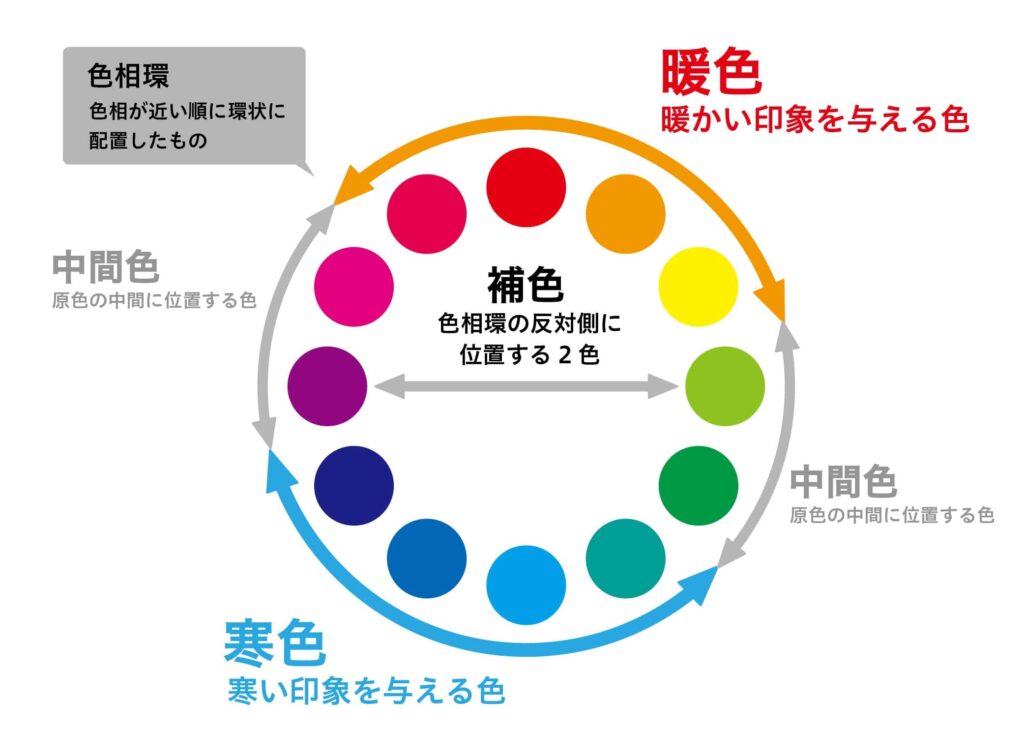
こちらは色相環とよばれる、色相を説明する時によく用いられる色を円形状にまとめた図になります。
この図のように、色味には色々な効果がありますよ。
例えば見た人に暖かい印象を与える【暖色】、寒い印象を与える【寒色】他にも現色の中間に位置する【中間色】や組み合わせる時は注意が必要な【補色】があります。
デザインを作成する時は、イメージに合った色相を選択する必要があります。
明度(Lightness)
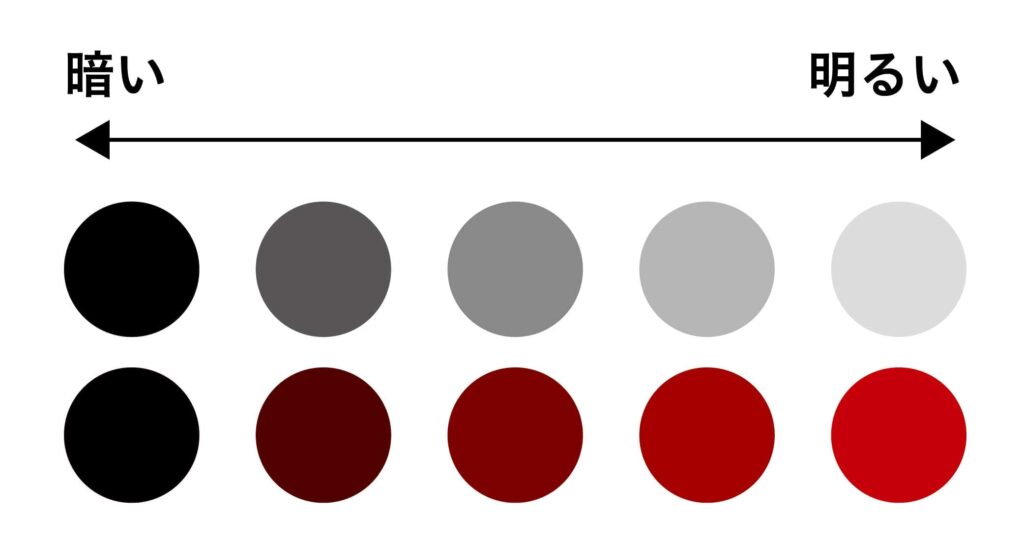
色の明るさを表しています。
明度が低い場合暗めの色になり、高い場合は明るい色味になります。

明るい色は軽やか、暗い色は重厚で落ち着いた印象を与えます。
デザイン作成では、他の色との調和、視認性を考えながら明度を調整していく必要があります。
彩度(Saturation)
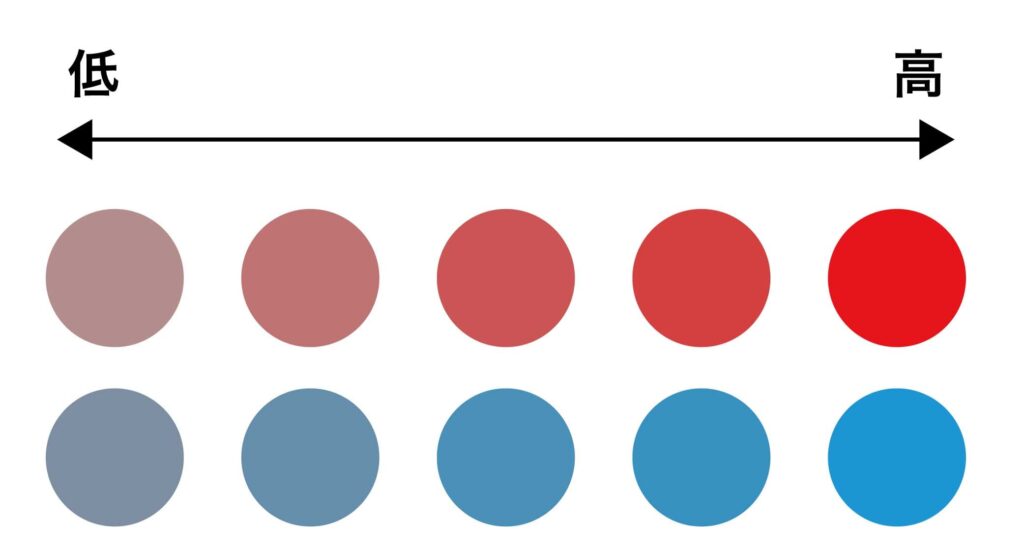
色の鮮やかさを表しています。
明度が低ければ、落ち着いた色、高ければ鮮やかな色になります。

高彩度は目立ち、低彩度は落ち着きや品の良さを演出します。
こちらもデザインの印象や視認性に大きく影響してきます。
色相・明度・彩度でデザインの印象は大きく変わる

この3つの要素の組み合わせで、デザインの印象は驚くほど変わります。
「落ち着いた雰囲気にしたいなら、彩度と明度を抑える」「元気でポップにしたいなら彩度高め+明度を明るくする」など、目的に応じて調整しましょう!
色相・明度・彩度など色については、【色彩検定】と【カラーコーディネーター検定】がデザイナーが持っている資格としてとても有名です。
どちらの資格も色について1から論理的に学ぶことができるので、一度受講してみると理解が深まっておすすめです。
【色彩検定】と【カラーコーディネーター検定】については下記の記事でも解説していますので、参考にしてみてください!

配色のテクニック7選
いよいよここからは、実践で使える配色のルールとテクニックを7つ紹介していきます!
どれも実際にプロの現場で使われているテクニックなのでデザインに活かしてみてくださいね。
デザインにおける配色のルール・NGポイントなど実例をもとに紹介します。
使う色は3色以内にする
初心者が配色で迷わないためのゴールデンルールが「3色以内に抑える」こと。
デザインを作成する時色をたくさん使用した方がオシャレになると感じてしまうことがありますが、たくさんの色を1つのデザインに使用することは、全体的にまとまりがなくなりむしろ逆効果です。

このように色の数が増えるとまとまりがなくなりますよね。
初心者のうちは特に「色数を3色以内に抑えること」を意識してみましょう。
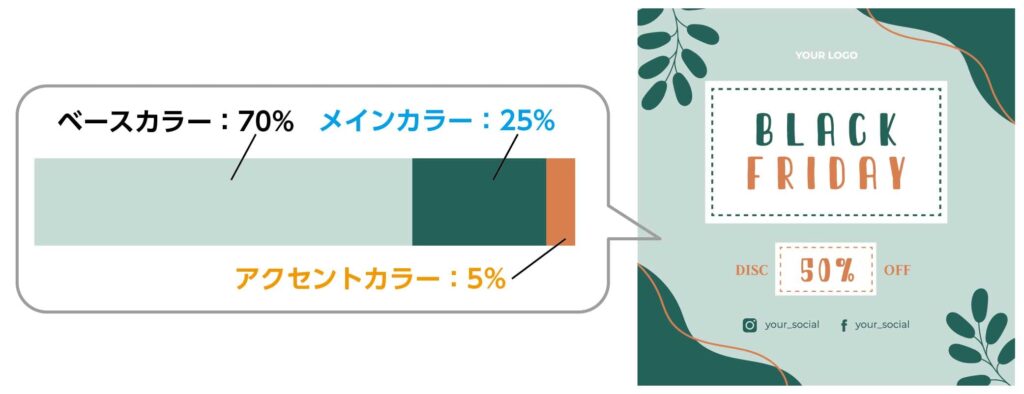
使う色の割合は「ベースカラー:70% メインカラー:25% アクセントカラー:5%」
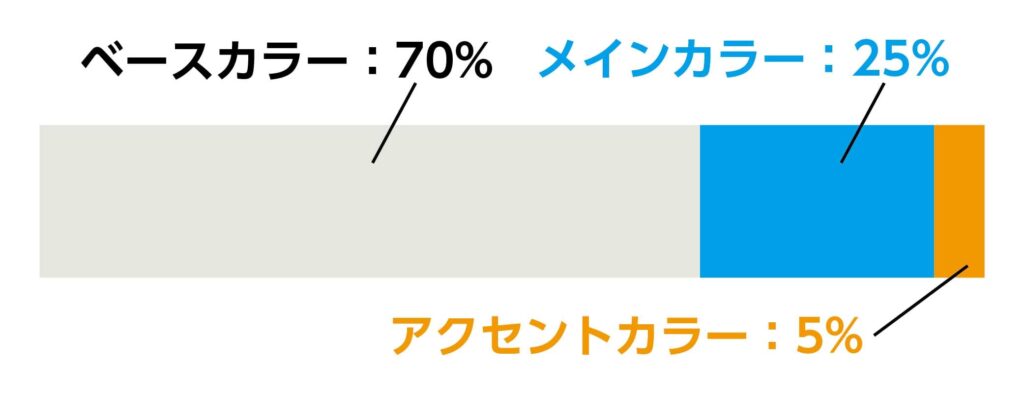
色を3色以内に抑えた場合、デザイン上で、それぞれ使用する色の割合は、以下のようになります。

このように「ベースカラー:70% メインカラー:25% アクセントカラー:5%」の割合で構成すると良いです。

ベースカラーは、デザイン全体や背景等に広く使う色です。
WEBデザインの場合
WEBサイト全体の背景、余白、ベースの色に活用。
グラフィックデザインの場合
ポスターやチラシ、パンフレットの背景に使う色。
メインカラーは、特に目立たせたい場所で使う色です。
WEBではサイトのテーマカラー、グラフィックでは、デザインのテーマになる色として使用します。
WEBデザインの場合
ボタンやヘッダー、見出し文字、アイコンなど、サイトの印象を左右する部分に使う。
グラフィックデザインの場合
商品のタイトル、イメージを訴求したいポイント
アクセントカラーは、差し色として使います。
ワンポイント、リンク、強調テキストなど視線を引きたい部分に使用します。
WEBデザインの場合
ボタンやヘッダー、見出し文字、アイコンなど、サイトの印象を左右する部分に使う。
グラフィックデザインの場合
商品のタイトル、イメージを訴求したいポイント
色数を絞ると、統一感が自然と生まれ、視認性もアップします。さらに、比率を守ることで配色に迷わなくなります。
4色以上使う場合は調和を意識
3色ルールは万能ですが、場合によっては4色以上を使いたい時もあります。
そんな時は、以下のポイントを守れば色が多くてもごちゃごちゃしません。

彩度を統一
色の明るさ鮮やかさが近い色を選ぶことで、雰囲気が統一され調和が生まれます。
明度を揃える
明るさが似ている色であればごちゃつきません。
くすんだ色(グレイッシュカラー)の活用
くすんだ色(低彩度)は複数の色をまとめやすく、背景色にも最適です。
初心者は、まずは「色相が近い色+無彩色(白・黒・グレー)」を組み合わせるのがおすすめ。
統一感については、次の項目でも詳しく紹介しますね。
全体の統一感を意識する
配色で重要なポイントは、ズバリ“統一感”です。
すぐ実践できるポイントは。
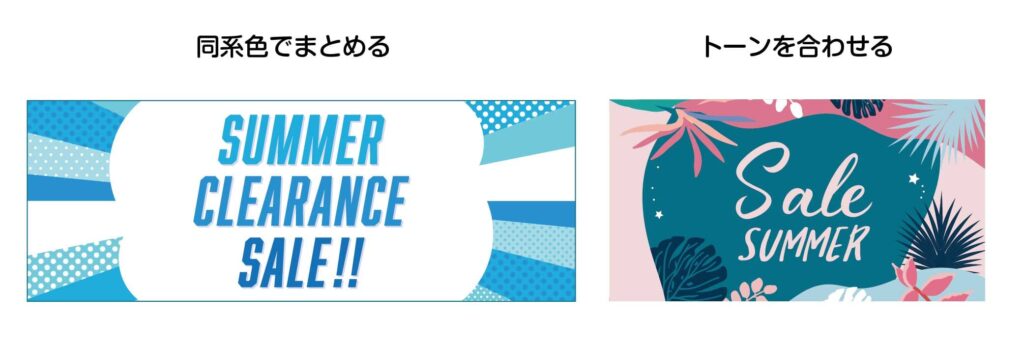
同系色でまとめる
たとえば青と水色、黄色とオレンジのように近い色を使えばまとまりが生まれます。
トーンを合わせる
色の明るさや鮮やかさを揃えると、異なる色でも違和感なく統一感が出ます。
役割分担を明確にする
「ベース=落ち着いた色」「アクセント=明るく目を引く色」のように、それぞれの色の役割を意識して配色しましょう。

どんな配色にするべきか決まらない、自信がない場合は、色を比較できるカラーシミュレーターのアプリや配色の本などを参考にしてみましょう。
視認性を意識する
せっかくのおしゃれなデザインも見えにくい、文字が読みにくくては意味がありません。
デザインでは、背景の色と文字の色がしっかりと読めるか気をつけて作成しましょう。

たとえば、背景に使用する色を白や淡い色にし、文字を黒や濃い色にすると読みやすさがアップしますよ。
逆に黒の背景色に紺色のような文字や白の背景に黄色の文字などでは読みやすさが大きく下がります。
特に、子供やお年寄りなど、さまざまな年代の方が見る可能性があるデザインの場合は、読みやすさを優先して考えましょう。
原色や蛍光色は控えめに
赤・青・黄色のような原色や蛍光色はデザイン状で強いインパクトを与えますが、不用意に使うと目が疲れたり安っぽく見えてイメージダウンにつながる危険性もあります。

強い色は「アクセントカラーとして少しだけ使う」のがベストです。
全体的に落ち着いた色でまとめている場合は、そ全体の雰囲気を壊す恐れもあるのでより一層注意して配色を意識しましょう。
色が持つ心理効果を活かす
色にはそれぞれ固有のイメージがあります。
たとえば、透明感のある化粧水のパッケージデザインを構成する色が「赤・オレンジ・黄色」で作られていると透明感や水のイメージが伝わらないですよね。

デザインに合った色を使用することで視覚的にイメージを伝えることができます。
色のイメージ一例
| 赤 | 情熱、興奮、危険、行動力、愛情 |
| 青 | 冷静、知的、信頼、安心、清潔 |
| 黄 | 明るい、元気、希望、楽観、親しみ |
| 緑 | 自然、健康、癒し、平和、安定 |
| ピンク | 可愛らしさ、優しさ、幸福、甘い、ロマンチック |
| 紫 | 高貴、神秘的、上品、優雅、芸術的 |
| 白 | 純粋、清潔、シンプル、誠実、無垢 |
| 黒 | 高級感、重厚感、シック、威厳、神秘 |
楽しい雰囲気を出したい子ども向けのサイトなら、元気な気分になる黄色、オレンジなどの色を多く使うといいかもしれません。
逆に、高級感を出したいラグジュアリーなサイトなら、黒をベースにしてアクセントカラー金などを使用しシックな雰囲気を作るのもおすすめです。
なぜこのデザインを作るのか目的や見る人のイメージに合わせて色を決めると、より多くの人に伝わるデザインを作ることができます。
よくある失敗

初心者デザイナーがついやってしまうのが、「カラフルなほうがインパクトが出る!おしゃれ!」と考え、いろんな色を使ってしまうことがあります。
でも、実際に色を多く使いすぎると、完成したデザインはまとまりがなく、なんだかごちゃっとした印象になってしまいます。
特に初心者の場合、デザインに余白があると「なんか物足りないかも…」と不安になってしまいがちです。
すると、ついつい色や要素を足してしまい、結果的に派手すぎたり中途半端なデザインになってしまいます。
デザインは「引き算」が基本です。
色をむやみに増やすのではなく、まずメインカラーを1色に絞りましょう。
そのうえで、類似色(近い色味)や補色(反対色)をアクセントとして取り入れると、全体がすっきりとまとまりますよ。
配色におすすめの本

ここからは、デザインの配色におすすめの本を紹介します。
今回紹介する本はどれも配色の参考になる本ばかりです。
配色アイデア手帖 めくって見つける新しいデザインの本
| 価格 | 1,980円(税込) |
| ページ数 | 336ページ |
| 出版社 | SBクリエイティブ |
デザイン制作時に「配色がなかなか決まらない…」という悩みを解決してくれる一冊です。
印象別・年代別・国別など、なんと3,350パターンの配色アイデアが載っているので、迷った時に作りたいイメージに合った配色がすぐに見つかります。PhotoshopやIllustratorでそのまま使えるダウンロード特典も付いていて便利です。
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色
| 価格 | 1,980円(税込) |
| ページ数 | 224ページ |
| 出版社 | インプレス |
おしゃれなデザインを作りたいけれど、「色選びが苦手…」という人におすすめな本です。
本のタイトルの通り3色だけでセンスのいい配色が簡単に作れます。
ジャンル別に豊富な事例と色のバランスがわかりやすく紹介されています。
手元に置いておけば迷ったときにとても参考になる一冊です。
COLOR DESIGN カラー別配色デザインブック
| 価格 | 1,980円(税込) |
| ページ数 | 272ページ |
| 出版社 | KADOKAWA |
どんな色を組み合わせたらいいかわからない時におすすめな一冊です。
メインとなる色を決めて、あとは好みのイメージを選ぶだけで最適な配色が決まります。
ナチュラル、POP、ガーリーなどテーマ別に実例もたくさん載っていてデザイン制作で役立つ一冊です。ちなみにファッションなど普段の暮らしにも応用できますよ。
まとめ

色を上手に組み合わせることで、読みやすく魅力的なデザインを作ることができます。
・色は3色までが基本
・「ベースカラー:70% メインカラー:25% アクセントカラー:5%」の法則を活用
・4色以上使う場合は要注意
・全体の統一感を意識する
・視認性を意識する
・原色や蛍光色は控えめに
・色が持つ心理効果を活かす
まずは色相、彩度、明度など基本的な色の知識をしっかり理解しておきましょう。
そこにブランディングカラーや心理効果をプラスすることで、デザイン全体に統一感が生まれます。
初心者のうちは、「メインカラーはこれ」「アクセントカラーはこれ」とあらかじめ決めておくと、迷う時間が減ってスムーズに制作を進められますよ。
ぜひ、今回のポイントを参考に、「見やすい!」「わかりやすい!」色づかいを目指してみてください。
















